Ten participants from nine countries — India, Cuba, Tunisia, England, Poland, Spain, Indonesia, Malaysia, and Brazil. Even on trivago scale, this kind of diversity was impressive.
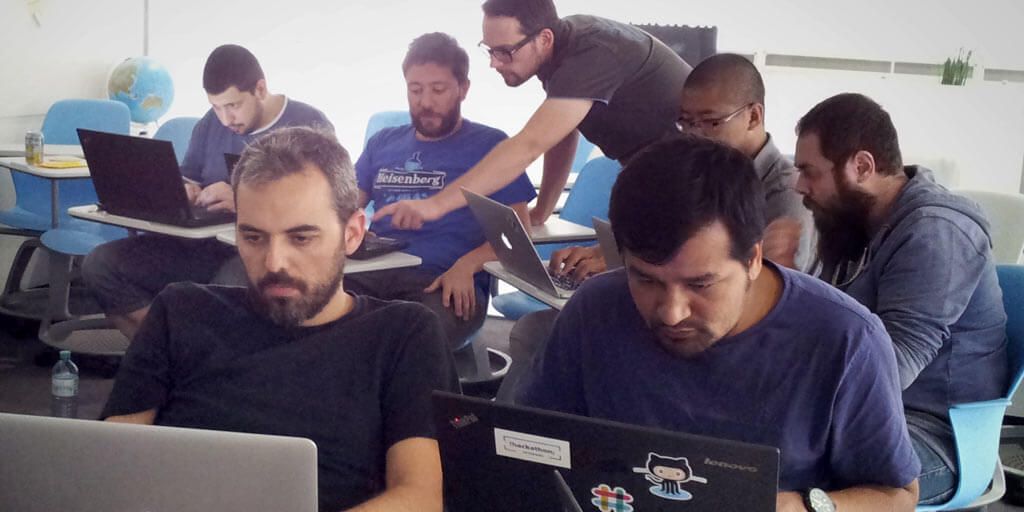
These were the software developers who were selected for the trivago Tech Camp 2018, an eight-day event taking place at the trivago campus in Düsseldorf, Germany. The event is aimed primarily at IT students, but the admission rules are not terribly strict — basic-to-intermediate coding and problem-solving skills suffice, and many candidates sent in code samples which were so advanced that we were quite impressed. In the end, we also had a physicist on board.













Follow us on