At trivago we are working heavily on the web platform and, based on the scale that we need to serve our users, our applications need to cater for many different kinds of environments and conditions.


At trivago we are working heavily on the web platform and, based on the scale that we need to serve our users, our applications need to cater for many different kinds of environments and conditions.

I’m a product designer at trivago, and would like to share some insights into one of our biggest projects we tackled in the last period. Well, from a product design perspective at least.

Exciting times were ahead of us, but as a wise man once said: great power carries great responsibility.
There we were, facing what could be a once-in-a-lifetime chance to build an app from bottom up. But how could we exceed the expectations of so many users with the first release on day 1?

Concepts like separation of concerns, logic decoupling or dependency injection are things we developers have heard more than a couple of times. At trivago, the Android app is developed using the Model View ViewModel (MVVM) architecture, aiming for views as dumb as possible, leaving the decision making to the view models. This leads to an increased test coverage since testing logic in views is something we can’t do that easily.

When thinking about design patterns and architectures in iOS development, MVC might be the first thing that comes to mind for most of you. But throughout the last years, MVC got a really bad reputation. Probably a lot of you heard about MVC as the massive view controller. Due to Cocoa Touch's UIViewController it becomes really hard to separate concerns and implement a clean MVC-Architecture. Normally you want your controller separated from your view but as soon as you use a UIViewController these two get mixed up. Since this leads us to treating the UIViewController as just another view, it becomes crucial to define another layer to handle our business logic. This is where MVVM kicks in. If your are not familiar with this design pattern I recommend you to read the post by obic.io.

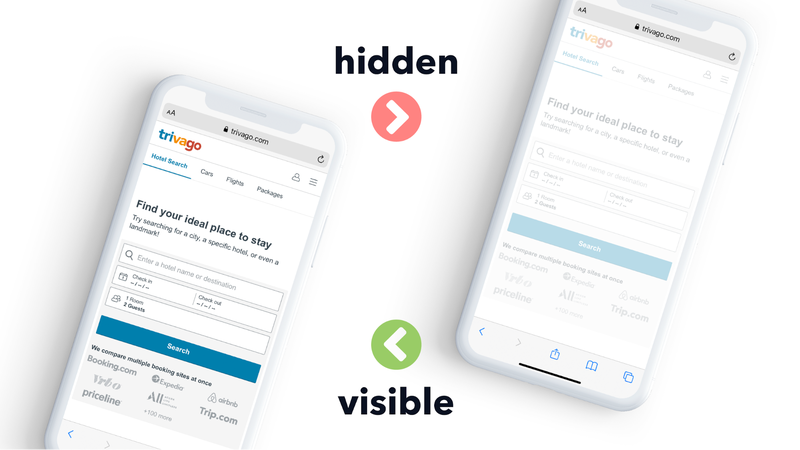
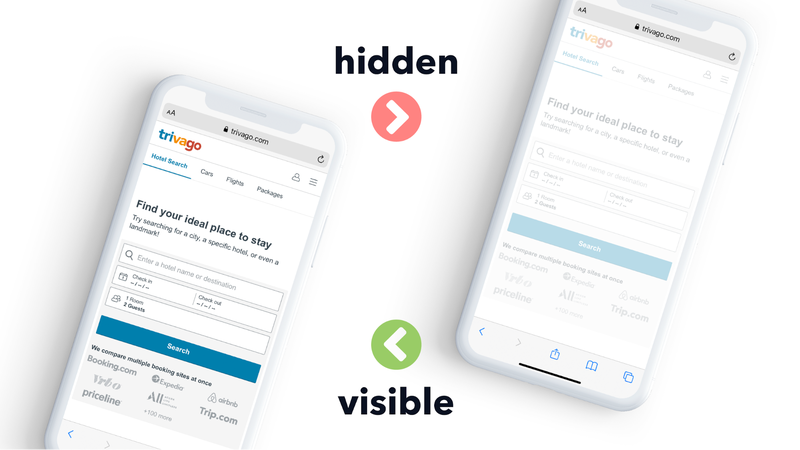
We've prioritized the resources that our users need to load and gained an impressive boost on our JavaScript application startup. In this article, I will explain how we've used Webpack, adjusted our handling of SVG icons and prioritized user needs to achieve up to 4.5 times faster startup.
Tackling hard problems is like going on an adventure. Solving a technical challenge feels like finding a hidden treasure. Want to go treasure hunting with us?
View all job openings
Follow us on