
Greetings! It’s remarkable how technology continually evolves and impacts the tools we use for creating and developing products. Figma has recently gained recognition as an excellent alternative to Sketch and Abstract, offering product teams a more collaborative and efficient design process. At trivago, our design team consists of passionate Figma admirers. While we acknowledge that each organization has unique needs and procedures, we found switching from Sketch to Figma a valuable overall experience. Figma is filled with collaborative and user-friendly tools for ideation and prototyping that sets it apart from its competitors.
Changing an existing design process is daunting, and the situation can be further complicated when the team faces a crunch time and a heavy workload.
I’m Sami Hammami, as the DesignOps manager and Figma expert at trivago, I took charge and led our design team’s Figma migration project. I am thrilled to share with you the inspiring story of our journey and the lessons we learned along the way.
Sounds exciting, doesn’t it? Let’s dive in!
The Decision-Making Process

Comparing Sketch and Figma
If you’re considering transitioning from Sketch to Figma, you should be familiar with some differences between the two design tools. Identifying these differences helped us to decide whether to make the switch and prepare our team for the change.
Why migrate from Sketch to Figma?
Sketch has been the go-to tool for product designers for many years, but it’s missing some features and structuring opportunities for efficient design work. Here are some of the challenges we faced:
- The need to use many other tools alongside Sketch to meet the team’s needs, like Abstract, Zeplin, inVision, Axure and more.
- Outdated files on Abstract require all stakeholders to chase product designers for the latest designs.
- Locating the correct design takes a lot of work.
- It’s hard to stay up to date unless you join multiple sync meetings every week.
- There is no clear overview of our product’s latest designs.
- It’s not very easy to collaborate with teammates or other stakeholders. It requires a lot of effort, knowledge, and many tools.
Figma’s communication features, including real-time collaborative editing, in-file audio calls, built-in version control, pricing, designing features, and Figma files structure are just a few reasons why many teams are considering a switch.
However, our recommendation remains to conduct a survey or research with your internal design team to identify the pain points experienced by product designers with the current tools you use, as this was helpful for our decision-making process.
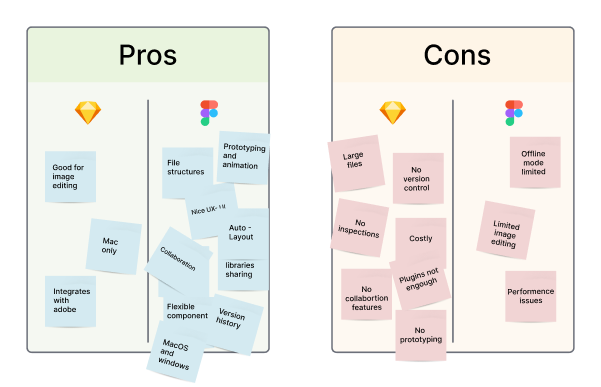
Understanding both the advantages and disadvantages of switching
Before switching from Sketch to Figma, weighing the costs and benefits was essential. Simply importing files into Figma is insufficient, as we had to create new styles and component libraries from scratch. This take quite some effort. Still, it also allows us to review our designs and eliminate inconsistencies, outdated designs, and unused resources.
The switch to Figma also simplified our entire design process thanks to its features that can replace other tools like Abstract, Zeplin, Axure and InVision. However, adopting Figma requires a change in mindset, moving more to a collaborative approach. Keeping our files organized and adequately labeled was essential for us to maximize Figma’s potential.
While Figma’s live shared workspace can be helpful, it can also feel like surveillance or micromanagement. Therefore, using Figma’s features is crucial while maintaining trust and autonomy among team members. We highly recommend considering these factors before making the switch to Figma.
The migration process

Getting our team on board
Prioritize getting the rest of the team on board first. Whether you’re a team manager or an individual contributor who’s passionate about Figma, it’s crucial to ask for support from your team to ensure a seamless transition. To accomplish this, we considered allowing team members to experiment with Figma before the official switch. This allowed them to familiarize themselves with Figma’s design capabilities and revealed areas where Figma surpasses Sketch. It’s essential not to overlook the engineers and product managers during this phase, as they’re essential partners who should be notified of the change. With Figma’s web-based accessibility, more stakeholders can contribute to design projects without requiring software licenses. This feature can potentially encourage more extensive collaboration and communication between departments, which is always advantageous!
Establishing objectives to achieve a prosperous restructuring
Before starting the migration process, we needed to define what we hoped to achieve by switching to Figma. It helped us prioritize our efforts and focus on the most important aspects of the migration. Here at trivago, we defined three main objectives**:**
- Enhance visibility and boost collaboration: Providing and seeking feedback should be effortless.
- Create a healthy scalable and straightforward structure: Finding the right design should be easy for all product designers and stakeholders, even as new priorities or products’ features are introduced, and organizational changes occur.
- Increase work efficiency: Our current design versions should be easily accessible while simultaneously minimizing duplicated efforts. Not only product designers, but all stakeholders should find what they are searching for quickly.
Considering our current workflow
We looked closer at our current Sketch workflow to see what could be improved and how Figma can help us. This gave us a clearer understanding of what needs to change and what we can keep the same.
Planning for the migration
Based on our examination, we created a roadmap and strategy for migrating from Sketch to Figma that included a timeline and a list of tasks. Here are some of the actions we took at trivago:
- Move local symbols to the main library in Sketch.
- Create a separate file with only inProgress symbols . (exploration phase)
- Clean InProgress sketch files.
- Prepare a Sketch file with all the final designs.
- Create playbook resources to guide and help the team to work with Figma.
- Add all team members to Figma. This is how we gave roles in our product team:
- Product designers {Editor role}
- Leads {Editor role}
- Developers {Viewer role}
- PMs {Viewer role}
- Create reusable Utilities in Figma
- Thumbnails template
- Files template
- Section’s headers/footers template
Auditing our existing designs
To transition from Sketch to Figma effectively, we conducted a comprehensive audit of our design systems, style guides, and live/inProgress designs.
️⭐️ The trivago May Clean-up: During trivago Clean-up month, teams at our company were given a unique opportunity to undertake an auditing step. The focus of this month was only on refining and updating processes, working on technical debts, and removing unused elements.
As a result of the excellent and efficient work accomplished during this clean-up month, our team prepared a clean version of our Sketch/Abstract files/libraries for migration to Figma. The best part of the clean-up phase was that we were ready to proceed with the migration using cleaned design files by the end of it:
- Our Hotel Search Desktop, Abstract project size dropped from 4.48 GB to only 214.78 MB.
- The Hotel Search Mobile web Abstract project size dropped from 1.12 GB to only 40.73 MB.
Training the team:
Once we had a plan in place, it was time to train the team to use Figma. This is how we did it:
- Each product designer had to work closely with the me as a Figma expert to migrate their project designs to Figma.
- A lot, I mean a LOT of pair designing sessions.
- Sharing knowledge of how to use Figma features efficiently and introduce new features updates using the right Slack channels.
- Created a Figma playbook to help everyone get up to speed.
- Started small to keep everyone in the loop, rather than migrating everything at once. We started product designer by product designer, working closely with me as a Figma expert to migrate their project designs to Figma and gradually scaling up. This helped us to identify any issues early and make any necessary adjustments before becoming bigger problems.
⭐️ Some tips for moving Sketch files to Figma
- As you initiate the migration of your existing design libraries and product designs to Figma, take the opportunity to familiarize yourself with Figma-specific features and terminologies such as components, variants, auto layouts, and team libraries. Customize Figma to suit your team’s needs by discovering the plugins, template files, and methodologies that are most effective for your unique requirements.
- Ensure that decisions are communicated thoroughly: Collaborating to determine the best approach for configuring your new libraries is a reliable way to ensure your new processes are tailored to your organization’s needs.
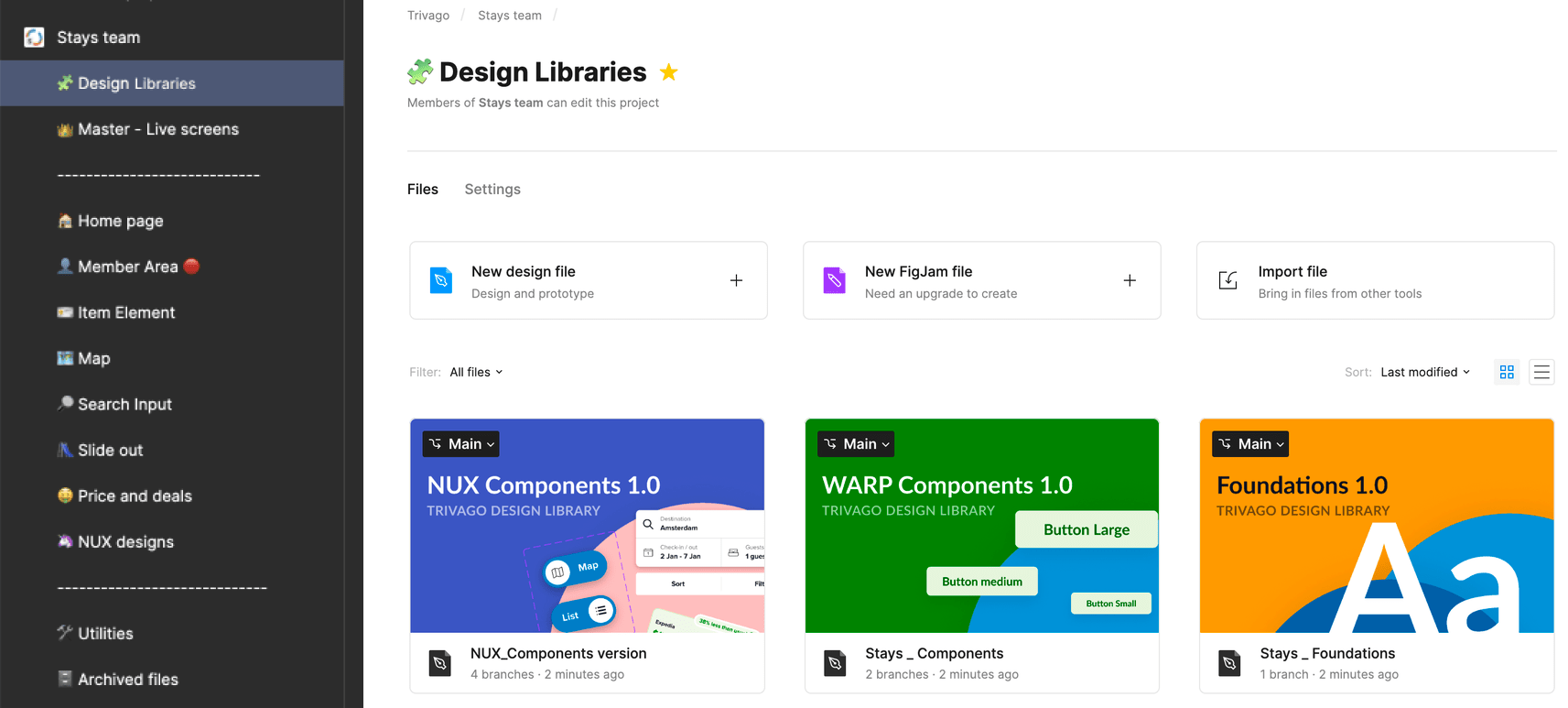
- Be organized, organized, organized! Do not hesitate to divide your libraries and create multiple Figma projects to keep your team organized.

- Having a Figma expert is crucial, I was working closely with product designers and provided precise and focused guidance, which saved a considerable amount of time, having me as a Figma expert who is well-versed in DesignOps helped the team to navigate through the tool’s features and functions much more efficiently than trying to figure it out on their own. This didn’t only save time but also ensured that the team is using the tool correctly and efficiently, which can ultimately lead to better results. Therefore, having a Figma expert can be highly beneficial and can make a significant difference in the success of your Figma migration project.
Takeaways and learnings
- By allowing multiple team members to work on the same file in real time, Figma significantly improves collaboration and reduces the need to use many tools simultaneously.
- Figma’s intuitive and user-friendly interface makes it easier for teams to start and be productive immediately, increasing efficiency and productivity.
- With advanced prototyping and animation features, Figma significantly enhanced our design quality for usability testing and gathering stakeholders’ feedback.
- All team members should adopt the ownership mindset for this project. A successful Figma migration project is TEAM work.
- Maintenance: Continuously refiningis a must as we started to use Figma. Pay close attention to our workflows and make any necessary changes. This could include updating our process, changing how we organize files, or finding new, more efficient work methods.
In conclusion, migrating from Sketch to Figma can be challenging, but rewarding for our product design teams. Figma offers numerous benefits, such as improved collaboration, cross-platform compatibility, and advanced prototyping and animation features. A successful migration requires careful planning, assessment of current workflows, team training, and gradual migration to Figma. Understanding the differences between Sketch and Figma and the costs and benefits of making the switch is essential. Additionally, an audit of current design libraries and live designs can help identify areas for improvement and ensure that the team is well-prepared for the change. With the right approach and resources, the Sketch to Figma migration can be a successful and rewarding experience for the entire product team.
References & Helpful resources

Follow us on